Fonts Ninja
A Typography Connoisseur's Dream
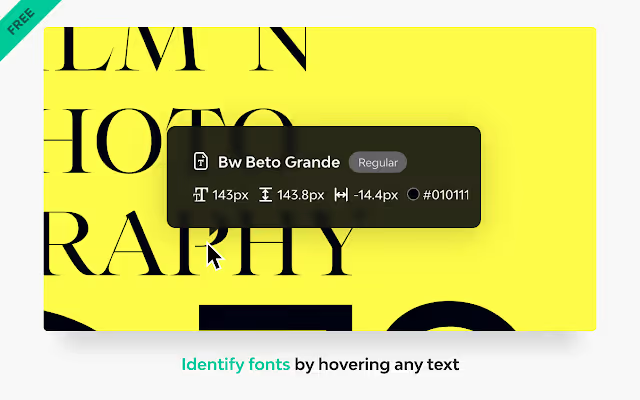
Typography is the backbone of design; it can elevate a brand’s image or render it forgettable. Fonts Ninja steps in to streamline your typography discovery process. This extension allows you to identify fonts on any website with a simple hover-over. Want to know the size, line height, letter spacing, or even the colour of a particular text? Fonts Ninja has got you covered. The browser extension also integrates with the Fonts Ninja application, letting you activate and try fonts directly in your software of choice.

Key Features:
- Font Discovery: Turn on the extension to identify fonts and styles on websites.
- Inspect Fonts: Rollover any text to reveal the fonts, their dimensions, and colours.
- Try Before You Buy: Activate fonts to test them in your preferred applications.
Tango
The How-To Guide Maestro
Documentation and tutorials are often overlooked aspects of design. With Tango, you can effortlessly create how-to guides and embed them into the browser for interactive, easy-to-follow walkthroughs. Whether it's a step-by-step guide for using a particular software or a set of best practises for a specific design technique, Tango simplifies the process, letting you focus on the creative aspects.

Key Features:
- Quick Guide Creation: Produce comprehensive how-to guides in mere minutes.
- Embed Directly: Place your guides directly into the browser for easy access and interactivity.
Site Palette
Your Personal Colour Alchemist
In design, colour is not just an aesthetic choice but a psychological tool. Site Palette is a browser extension that offers precise colour scheme extraction from any website. A treasure for designers and frontend developers alike, this tool generates comprehensive palettes that can be used to build or revamp a brand's visual identity.

Key Features:
- Colour Scheme Extraction: Generate comprehensive palettes from any website.
- Precision: Offers precise colour selections for accurate representation in your designs.
Savee.it
A Digital Scrapbook for the Aesthetically Inclined
The inspiration for a project can strike anywhere, and Savee.it ensures you never lose sight of those fleeting moments. This extension allows you to capture images from any website through a simple drag-and-drop or a right-click save option. It acts as a digital scrapbook, gathering all your inspirational visuals in one place.

Key Features:
- Capture and Save: Grab images from any website easily.
- Convenient Storage: Keep all your inspiration in one centralised location for easy access.






.svg)


.svg)
.svg)





